Disqus 로 댓글 사용하기!
github.io 에 댓글 기능을 추가하는 방법에 대해 다뤄보도록 하겠습니다.
disqus 를 활용할 예정입니다.
1. sign up and log in Disqus
- https://disqus.com
- sign up > log in > home page 중앙의 “GET STARTED” 클릭

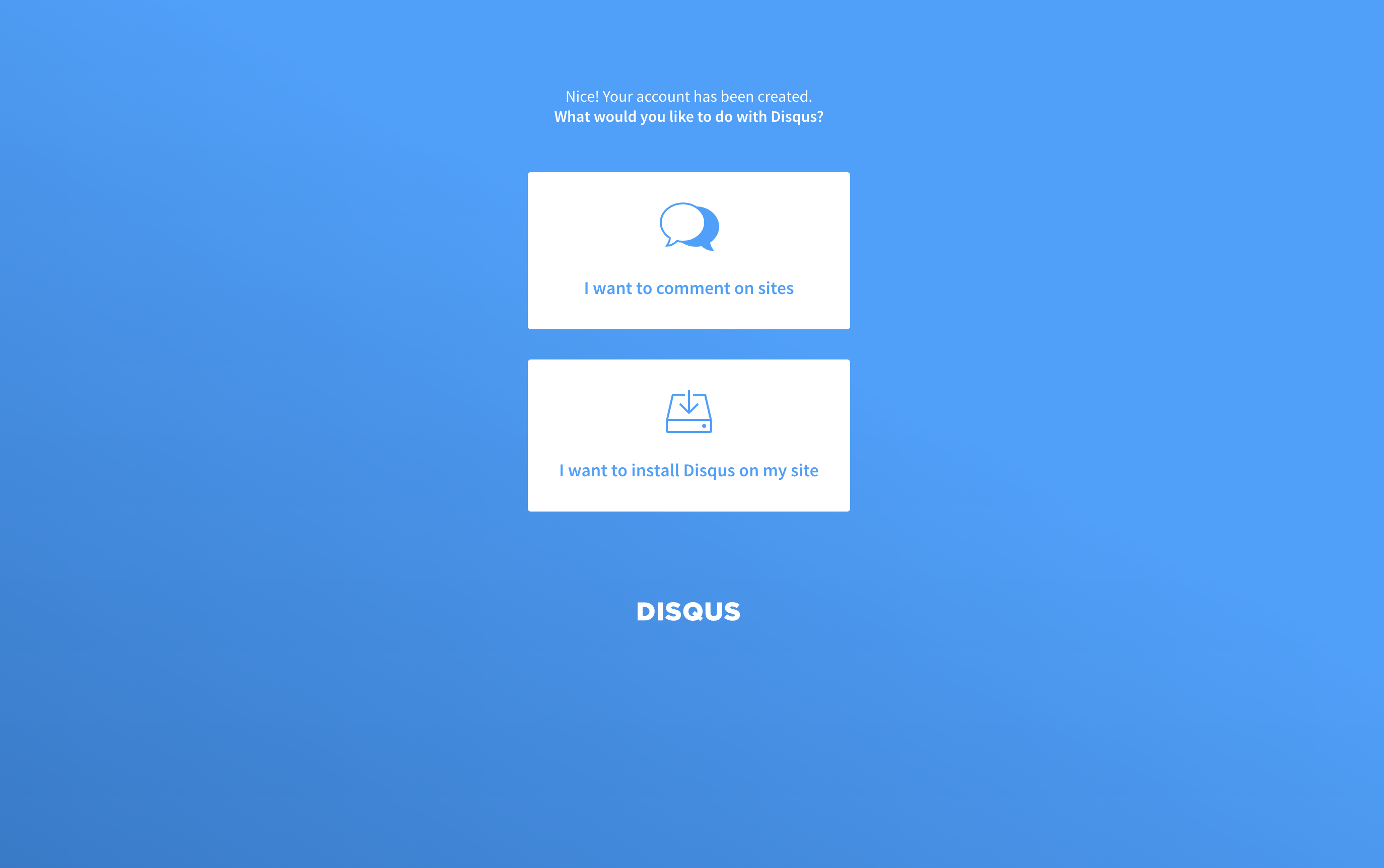
2. “I want to install Disqus on my site” 클릭

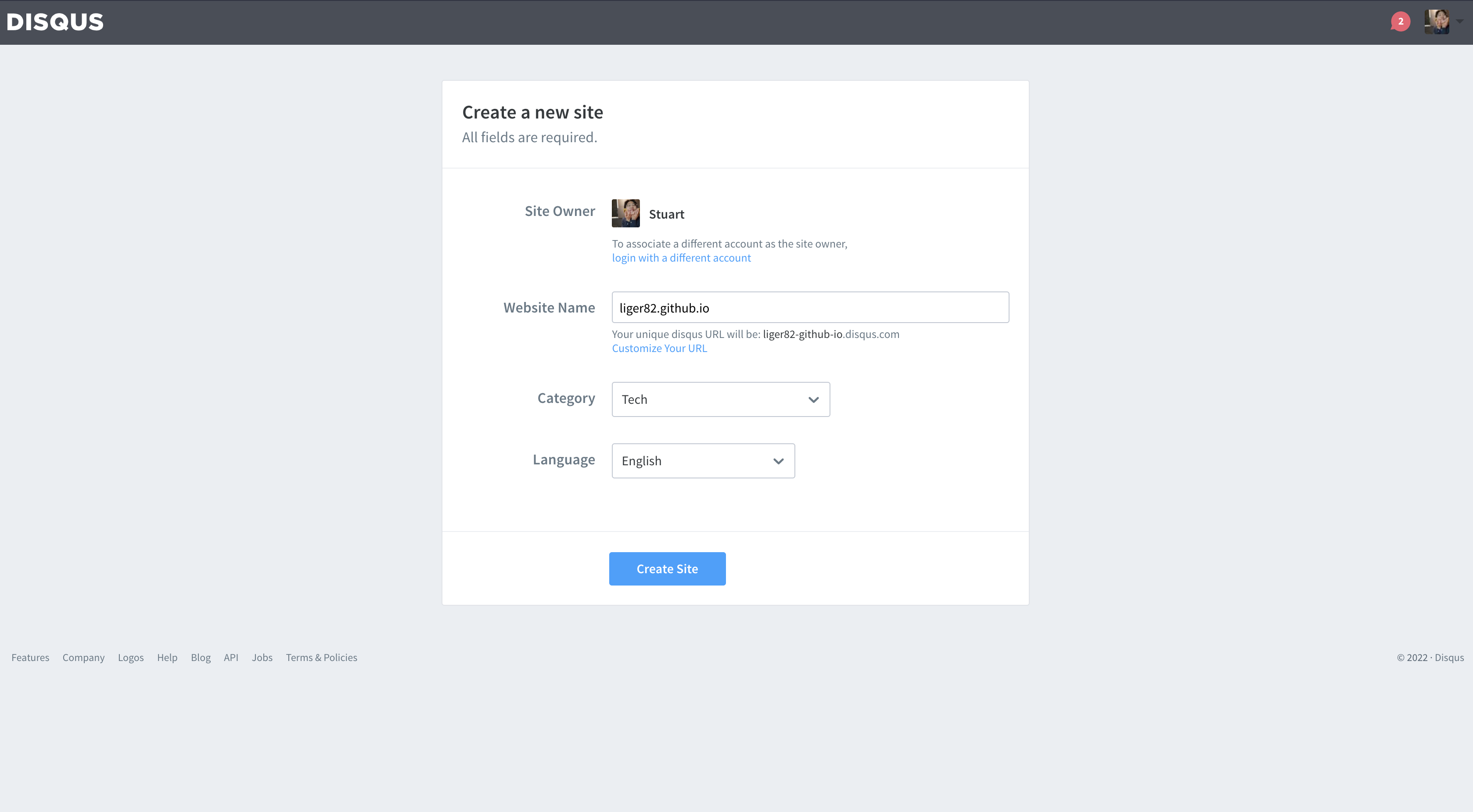
3. 내용 입력
- 언어에 한국어가 없어서 영어로 했습니다.

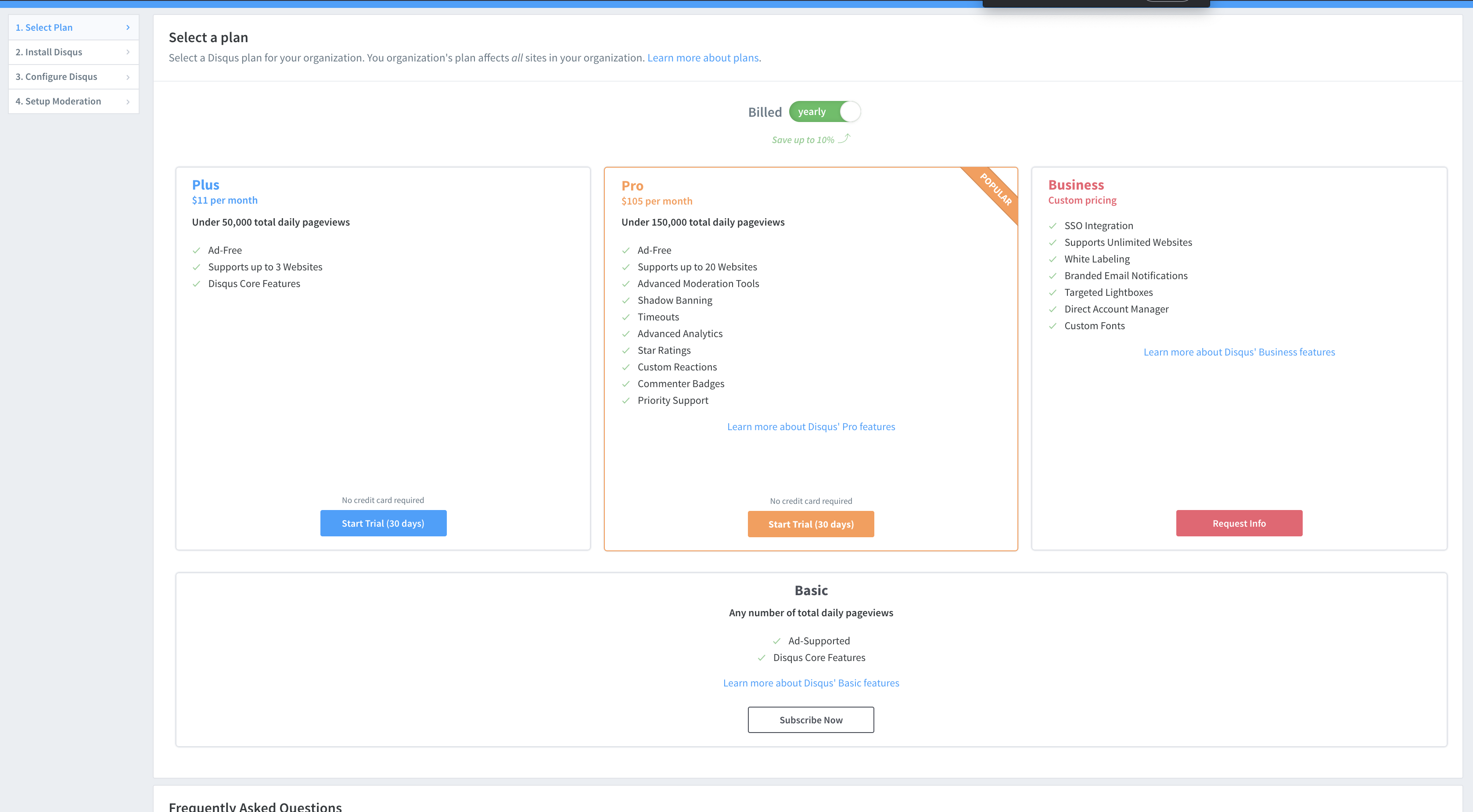
4. billing plan 선택
- 저는 돈을 안내는 대신 광고를 붙여야 하는 “Basic”을 선택했습니다.

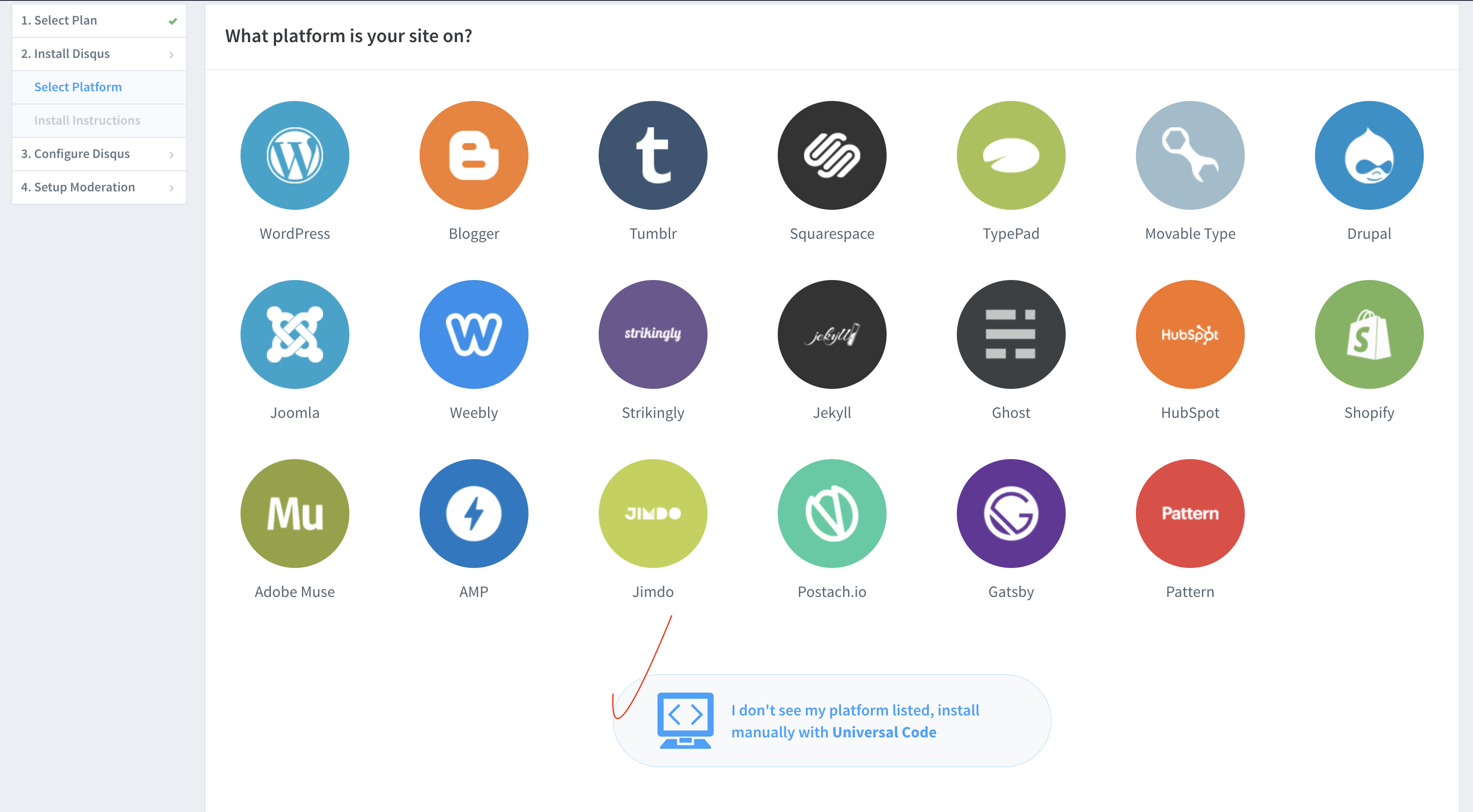
5. Platform 선택
- github 이 없어서 맨 아래에 “I don’t see my platform listed. install manually with Univeral Code” 를 선택했습니다.

6. 1번 항목 코드 복사
7. post markdown 파일 맨 아래에 붙여넣기
- 적용하는 건 자기 웹사이트 상황에 따라 다른데 저는 _layouts 에 넣어두고 활용하였습니다.
- 가장 단순한 것이 post 맨 아래에 아까 복사한 코드를 붙여넣기 하는 것입니다.
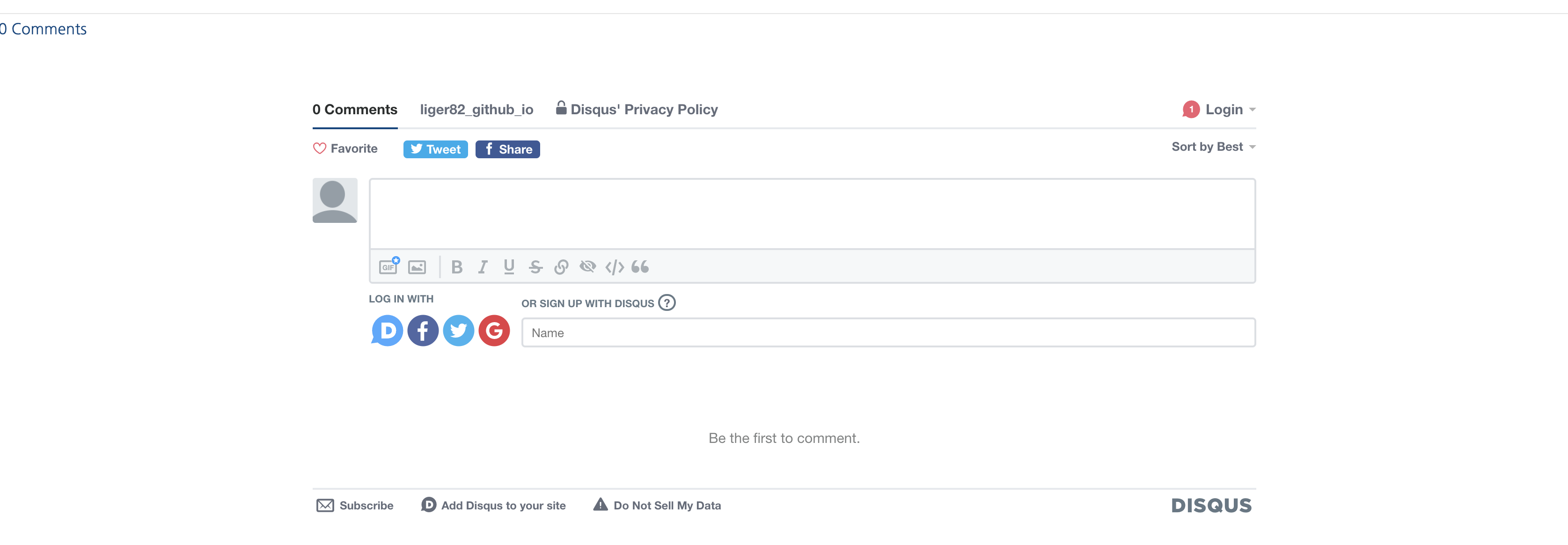
- 아래가 적용 결과입니다.

Disqus 제한점
- 저는 basic plan을 했던 터라 광고가 붙습니다.
- 댓글 창 위아래로 마구 붙더라고요…
- 무겁습니다.
저는 또 다른 댓글 시스템이 없나 찾아보도록 하겠습니다.
References
